Click button
HTML to create button and square
<!-- Button -->
<button onclick="toggleColor()" style="padding: 10px 20px; font-size: 16px;">
Toggle Color
</button>
<!-- Square -->
<div id="colorBox" style="width: 200px; height: 200px; background-color: lightgrey; margin-top: 20px;"></div>
javascript to change square to a random color when button clicked
<!-- JavaScript -->
<script>
function toggleColor() {
const box = document.getElementById('colorBox');
// Update to random color
const randomColor = '#' + Math.floor(Math.random()*16777215).toString(16);
box.style.backgroundColor = randomColor;
}
</script>
minecraftcrafting info
Basic Recipes
| Name | Ingredients | Image | Description |
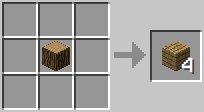
| Wooden Planks | Log |  | Basic building material. |
| Sticks | Wooden Planks |  | Used in many other crafting recipies. |
| Torches | Coal & Stick |  | Torches provide light and also melt ice and snow. |
| Crafting Table | Wooden Planks |  | Opens a 3x3 crafting grid when right clicked. |
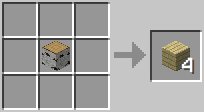
| Furnace | Cobblestone or Blackstone |  | Allows the player to smelt. |
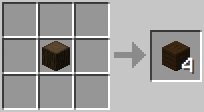
| Chest | Wooden Planks |  | Used to store blocks and items. |
| Ladders | Sticks |  | Allows the player to climb vertically. |
| Fence | Sticks & Wooden Planks |  | Barrier that cannot be jumped over. |
| Boat | Wooden Planks |  | Used to travel in water. |
| Wooden Slabs | Wooden Planks |  | Used to create gradual slopes. |
| Stone Slabs | Stone or Brick or Stone Brick or Sandstone or Cobblestone or Nether Brick or Quartz or Red Sandstone |  | Used to create gradual slopes. |
| Sign | Wooden Planks & Stick |  | Can be used to display text. |
| Doors | Wooden Planks or Iron Ingots |  | Wooden doors can be opened by clicking or redstone power. Iron doors can only be opened by redstone power. |
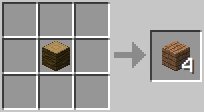
| Wood | Logs |  | Block with log texture on all sides. |